A step-by-step beginner's guide to the concept of Infinite Scroll
How to build Facebook/ Twitter/ Pinterest like feature in minutes 🕒
Context 👀
Well, let me start with this, that there has been a lot of debates/ discussion happened on the fact whether "Infinite Scroll" is good or bad - we will NOT be doing the same here!
My two cents on that discussion would be, it is completely situational - i.e., there might be scenarios where you want this feature to be implemented, on the other hand there could be n number of scenarios where Infinite scrolling could be a bad solution.
Keeping those discussions aside, since at the end of the day, it is a "feature", we will focus on learning the basics first 😄
Why it is called an "Infinite" scroll ♾️
It is a very well known fact to a web developer that scroll is an event in JavaScript and there are two types of scroll available in a browser window- vertical scroll and horizontal scroll. Ideally, when we talk about "Infinite scroll" - we focus on implementing the feature on vertical scroll because the other type of scroll simply doesn't make sense w.r.t the context!
Now, let us take the example of Pinterest where you can browse through millions of photos. If you notice carefully, you will see that as soon as you think that "okay, I am done with exploration, I am at the bottom of the page...phewwww!" - you are bombarded with new images and the amount of content never decreases with time, it only increases as you scroll below.
The above presents an illusion to the user that no matter how much you scroll, the content present in that webpage is "never ending", or we should say, Infinite and hence this feature is called "Infinite" scroll.
The fundamental logic 🧠
First, we need to know about three properties present in the browser eco-system:
- scrollY :
window.scrollYrepresents the number of pixels scrolled vertically or across the Y-axis in the browser. - innerHeight :
window.innerHeightrepresents the inner-height of the window/ visible part of a webpage which a user can see on the browser. - scrollHeight :
document.documentElement.scrollHeightis equivalent to the height of the entire html present at a given point of time in a browser.
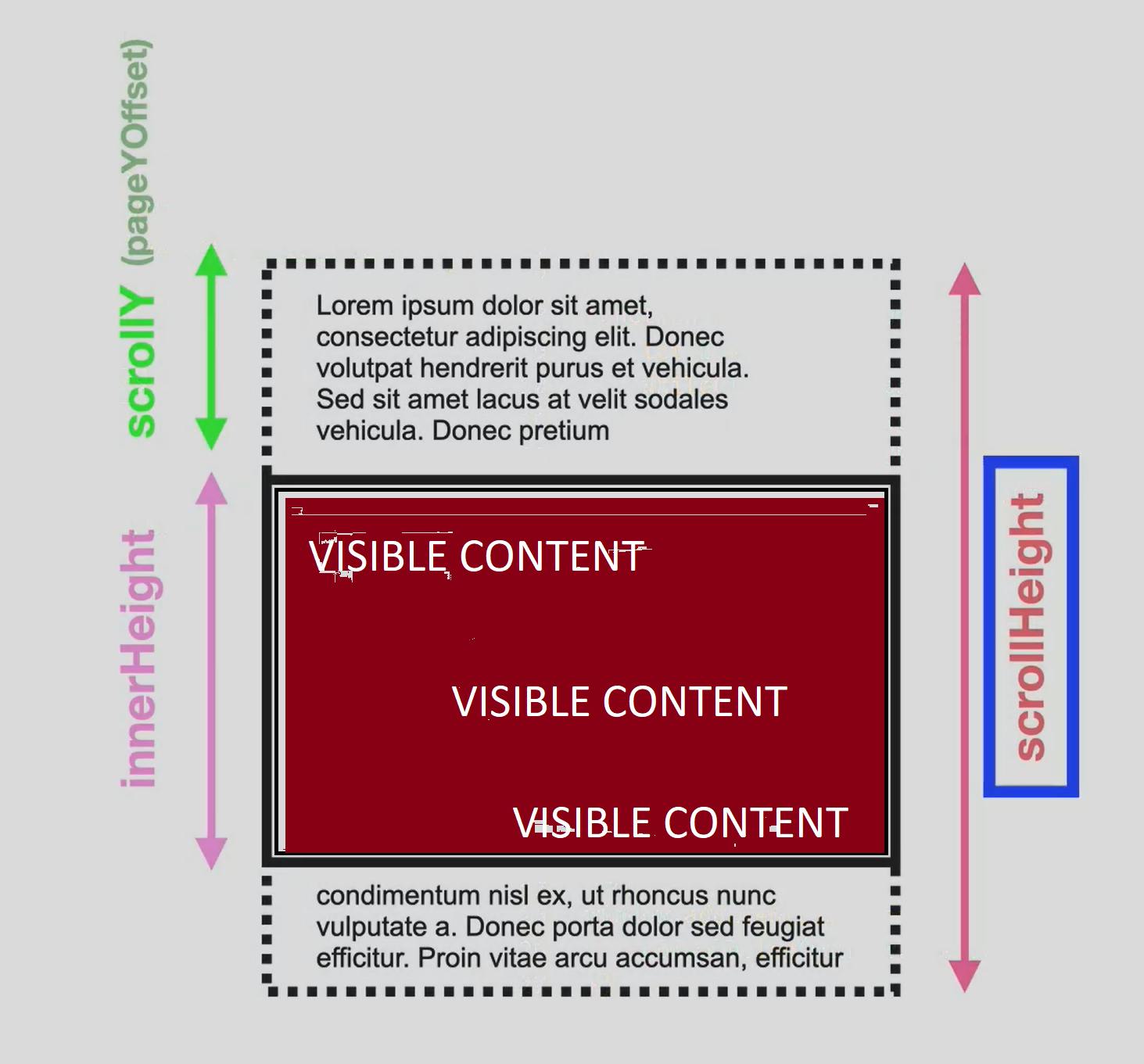
Now, after reading above 3 statements, let us match our thoughts with the image below:

Initially, we read and understood from the "Pinterest example" that Infinite Scroll means once your scrollbar reaches at the bottom of the page, new content should be loaded and it should keep on happening, without fail!
Now the job for us is to write a condition which will tell our JavaScript code that, "hey, you have reached at the bottom of your page, now go ahead and call your API to load more data" - isn't it? 😉
All the three properties mentioned above return values in pixels. So we can write a condition like this:
window.addEventListener('scroll', () => {
if ((Math.ceil(window.scrollY) + window.innerHeight) >= document.documentElement.scrollHeight) {
callMyApi();
}
});
In simple words, the condition says, "Hey JavaScript, let us check if the sum of user's vertical scroll position (
window.scrollY) and the height of the visible content in browser (window.innerHeight) has exceeded the entire height of the root/ html element (document.documentElement.scrollHeight). If that is true, let us call the API to load more data and append those data in our html."
The callMyApi() function would look something like this for our Pinterest example which by default loads 30 images when invoked:
const container = document.querySelector('.container');
const callMyApi= (images = 30) => {
let i = 0;
while (i < images) {
const img = document.createElement('img');
img.src = `${IMAGE_API_RETURNING_RANDOM_IMAGES}`;
container.appendChild(img);
i++;
}
};
Where, container is nothing but a reference to an empty div with className container in the html file like below:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Infinite Scroll</title>
</head>
<body>
<div class="container"></div>
<script src="./index.js"></script>
</body>
</html>
CONCLUSION ✏️
“ In order to be irreplaceable, one must always be different” – Coco Chanel
The implementation of "Infinite Scroll" was different and revolutionary for many apps like Facebook, Twitter or Pinterest etc which still, is one of the core features of these products and needless to say they are dominating their respective industries.
As developers, one should always dig deep to each and every concept/ problem statement - until and unless you find the dead end of that infinite staircase 😉
Good luck!
